Schritt 1
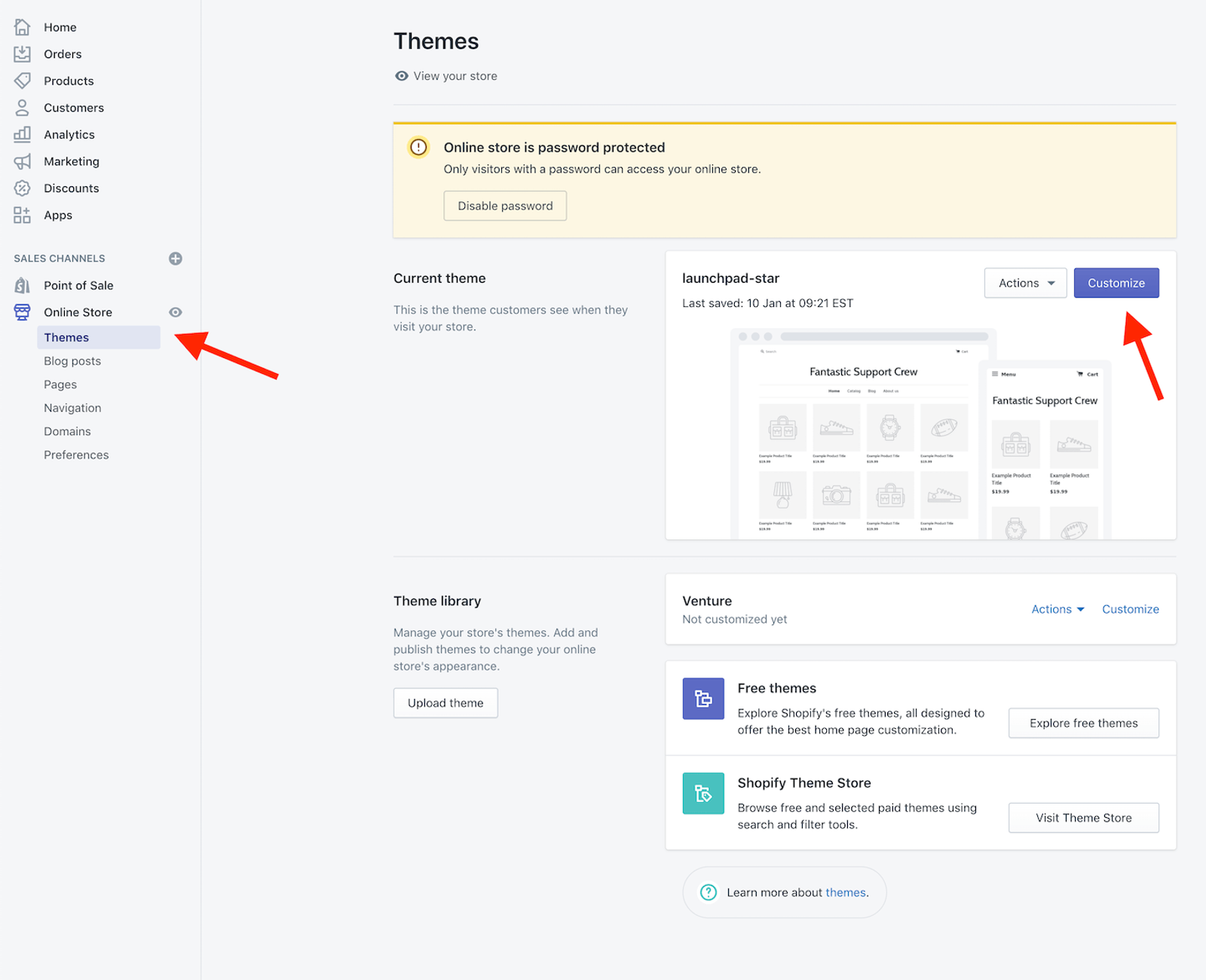
Melden Sie sich in Ihrem Shopify-Backend an und wählen Sie Sales channels > Online store> Themes in der Navigation links. Klicken Sie dann Customize auf der rechten Seite.

Schritt 2
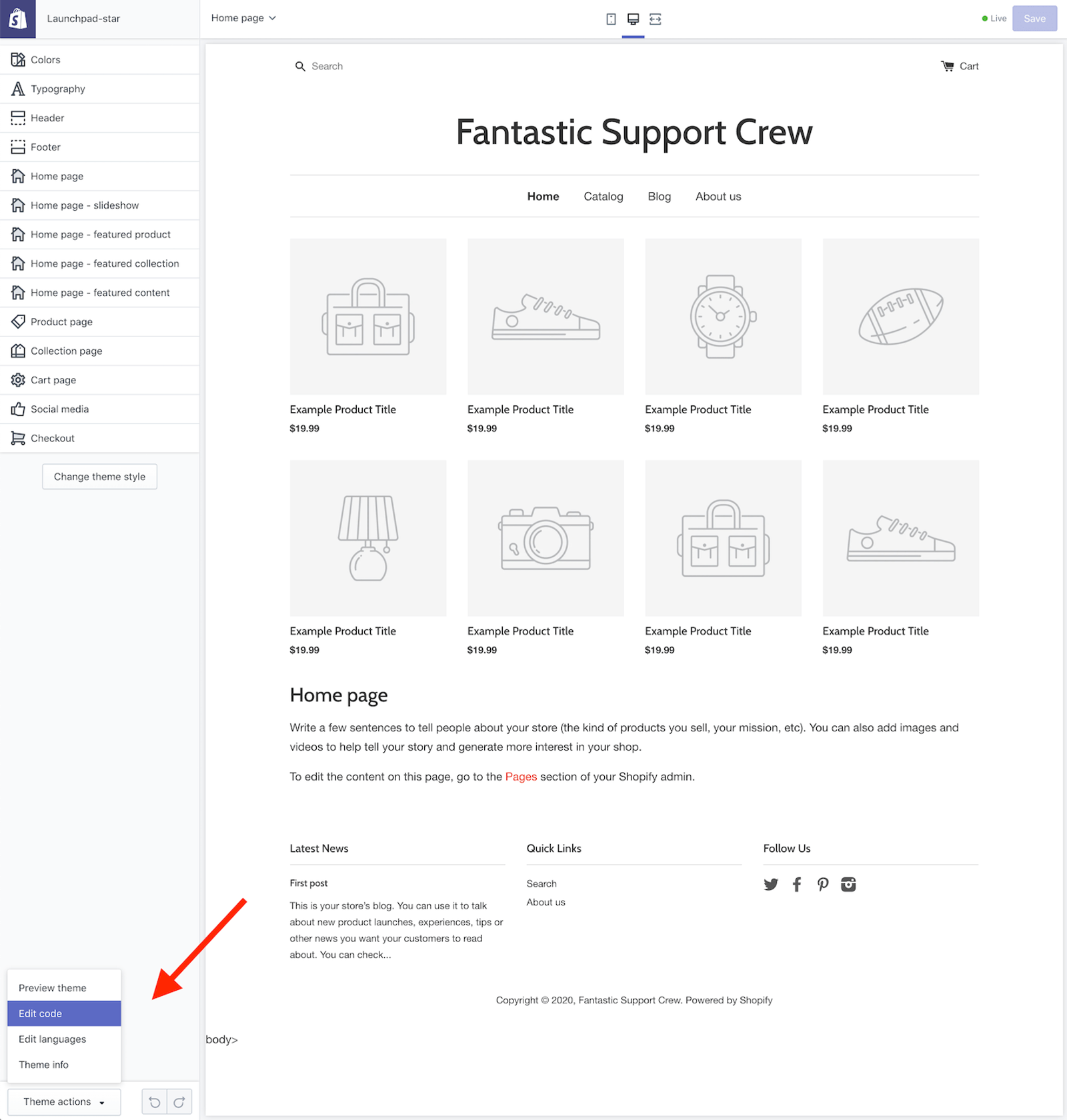
Klicken Sie links unten auf Theme actions > Edit code.

Schritt 3
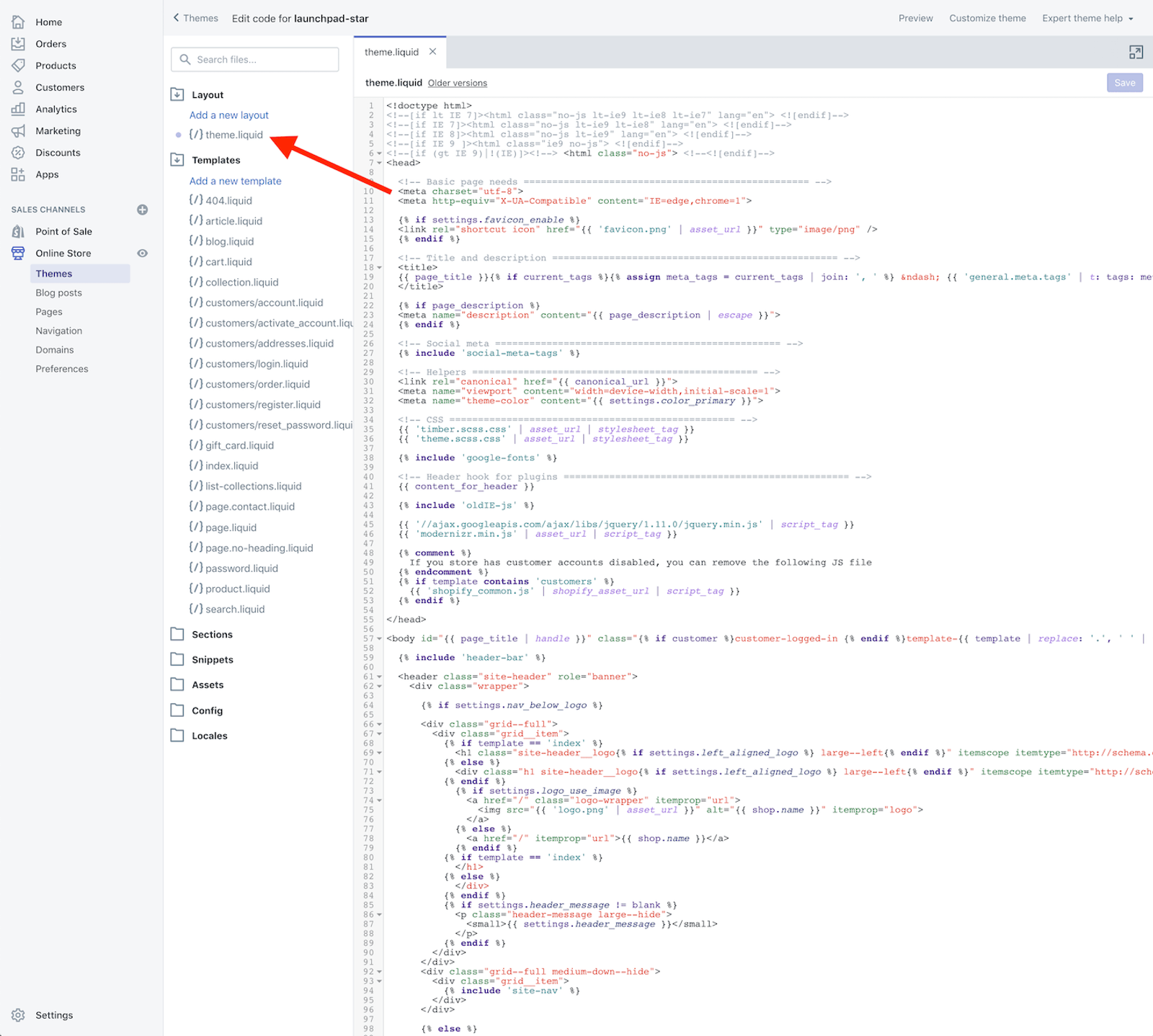
Wählen Sie die Vorlage "theme.liquid" aus dem Layout-Ordner, gehen Sie zum unteren Rand des Editors und fügen Sie den Userlike-Widget-Code vor dem "</body>"-Tag ein. Klicken Sie auf "Speichern" und Ihr Shopify-Shop wird mit Userlike ausgestattet.
Finden Sie den eindeutigen Widget-Code unter
Kanäle > Website-Widgets > Wählen Sie ein Widget > Installieren > JavaScript-Widget-Code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
read this article in English:
https://docs.userlike.com/setup/integration/shopify
