
5 Examples of Fantastic Chatbot UI
Chatbots evolved from being purely text-based interfaces to little interactive assistants full of personality. It’s fascinating, but it also sets the bar really high.
Customers will likely abandon your chatbot if it can’t keep up with them or is too frustrating to use. Putting careful thought into your chatbot’s user interface is the first step to avoiding this.
Getting started can be the hardest part, so we’ll share some of our favorite chatbot UI examples and actionable steps you can take. But first, it’s important to know the definition, role and expectations of your chatbot user interface.
- What is a chatbot UI?
- What’s the difference between UI and UX?
- 5 examples of great chatbot interfaces
- Best practices for implementing a chatbot UI
- AI Automation Hub: Set up a chatbot UI that delivers
What is a chatbot UI?
A chatbot user interface (UI) is a series of graphical and language elements that allow for human-computer interaction. There are different types of user interfaces , chatbots being a natural language user interface. This means users can communicate on their terms, not the computer’s.
However, a chatbot’s communication skills will vary depending on the interface you create. A chatbot UI that relies on predetermined answers, such as button options, limits what the user can ask and what the chatbot understands.
But contextual and many rule-based chatbots are often designed to understand and respond to a variety of text and voice inputs. However, they’re often more costly in time and money to build.
What’s the difference between UI and UX?
In simple terms, UI is the means by which a human and a computer interact. UX, or user experience, is the overall experience a user has from using a product like a chatbot or website.
Based on our research , customers are willing to speak to a chatbot first, but they still want the option to easily escalate an issue to a human rep. This is likely because people have talked to chatbots that were incapable of handling difficult issues. For the user experience to be positive, the user interface needs to exceed expectations.
Carefully considering every detail of your chatbot’s functionality will help create a better user experience. It may also help ease customer skepticism and improve their chatbot perception.
5 examples of great chatbot interfaces
A quality chatbot interface allows you to achieve several things:
- Create a personalized branded experience
- Communicate with your customers in a humanlike way
- Handle a variety of tasks ranging in difficulty
- Assist many of your customers at one time
Here are examples of companies who put careful thought into their chatbot UI:
1
Lark
- healthcare chatbot
Lark is a contextual chatbot prescribed to help patients. It’s designed to have humanlike conversations with users via mobile app.

Lark has a friendly, kind and humorous persona that appeals to seniors, its largest clientele. Users can engage with the chatbot through chat, voice and button options.
Lark CEO Julia Hu reported that seniors use the chatbot as a sort of social outlet, which is a testimony to its UI. Research shows that seniors are more resistant to using new technology because they lack the confidence to do so. Lark created a chatbot user interface that gives seniors authority over their health and is simple to use without help.

The health chatbot’s primary color is green, which symbolizes rest, tranquility and good health . Lark’s messages are motivating and uplifting, which works well with its calming color scheme.
What you can do:
To mimic Lark’s UI approach, pick a color that best captures the instinct and emotion of your brand. Use images, graphs and praise to create a lively experience and inspire your users.
Lark also puts a lot of emphasis on tone in its script. Write with your audience in mind by using words, slang, jokes and phrases they use. A good place to observe this is in your live chat conversations with customers or on social media.
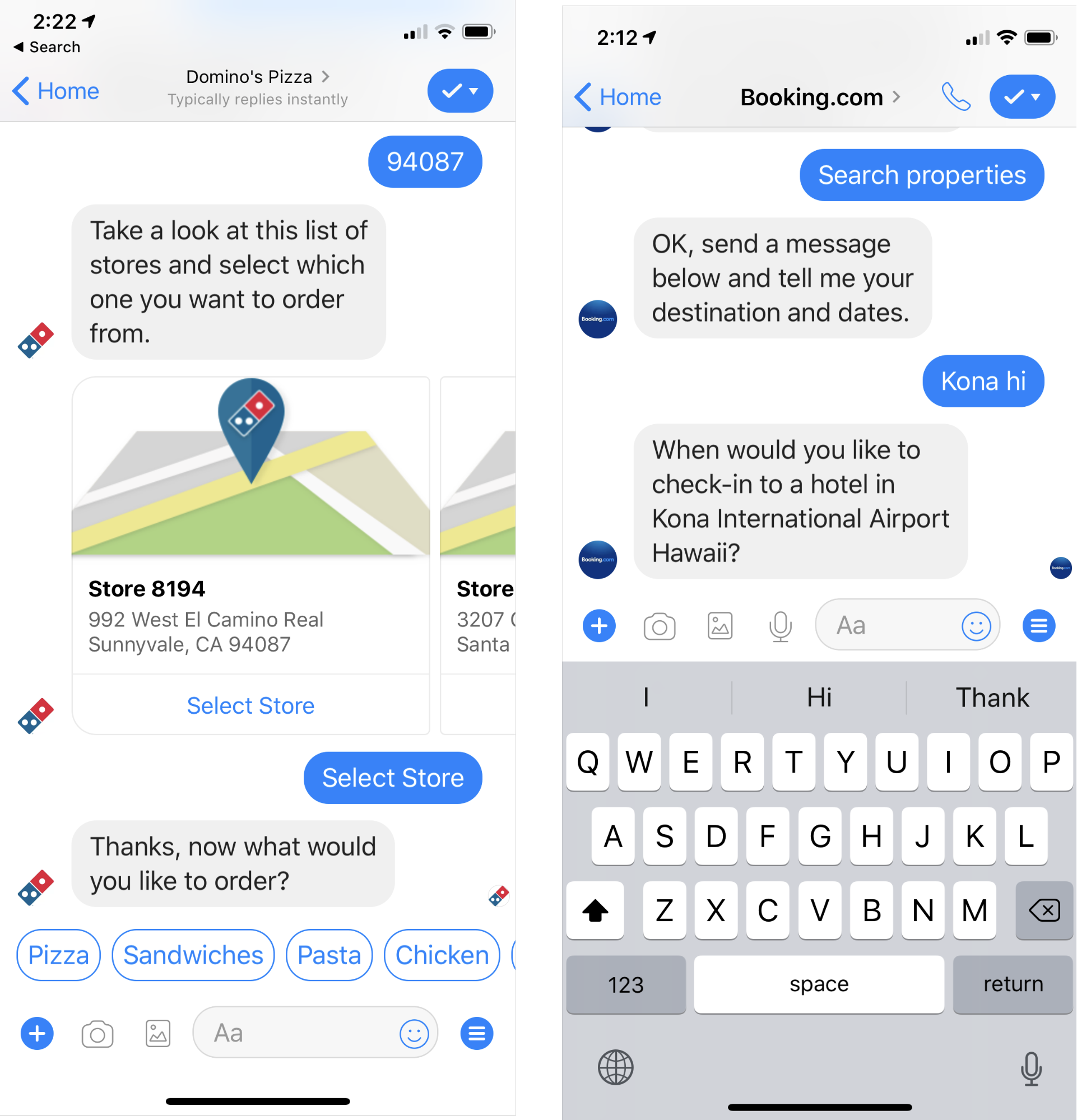
2
Chatfuel
- Facebook chatbot provider
Chatfuel lets you create Facebook Messenger chatbots that are decision tree-based with some contextual capabilities. It’s used by major companies such as Lego, Netflix and Adidas.
When designing for Messenger, you’re far more limited in terms of unique design. Each chatbot generally looks the same — black text, white background, blue and gray speech bubbles — but there are elements you can use to personalize the interaction.

Chatfuel chatbots often use a mixture of images, button options and text to interact with users. Chatbots, like Hello Fresh’s Freddy , can detect and respond to a variety of food related keywords and phrases in messages. It even recommends playlists to listen to while cooking.
This chatbot approach could be considered rather minimalist in design, but it’s easy for your Messenger users to navigate. It resembles and functions similarly to the conversations they’re already having with their friends.
What you can do:
Creating a chatbot for Messenger gives you less freedom in UI customization, so make the experience unique by using GIFs, quizzes and images. You can also create an interactive conversation by offering a mix of button options and typed commands.
And don’t forget to give your chatbot a very distinct icon image so it’s noticeable in your customer’s friend list.
3
Replika
- self-help chatbot
Replika is one of the most human-sounding chatbots on the market. It’s a contextual chatbot that learns from conversations with its users to the point where it even starts to mimic the user’s manner of speaking.
The intelligent chatbot was created for those in need of a companion. Replika, which can be named anything the user wants to make the friendship more personal, adjusts its mood and tone based on the user’s mood or the conversation topic.

To keep the conversation moving, users can select from a variety of topics or issues that they’d like to discuss. You can now even write a song with your Replika. It then awards personality badges the more it learns about the user.
Replika is available via web and mobile, and has a customizable interface. Users can switch to night mode, customize the background and upload a photo that represents their Replika. The UI is focused on creating a personalized, cozy “environment” for conversations.

What you can do:
To capture some of Replika’s personalized touches in your own chatbot, let users change the background and color scheme of your user interface. Studies show that personalized content satisfies a person’s desire for control, reduces information overload and makes the experience more relevant and interesting.
For fluid conversation, write a long list of creative responses (I recommend the “yes, and” approach ) to keep conversation moving or for when your chatbot doesn’t understand a message.
4
Milo
- website builder chatbot
Standing out from the norm, Milo greets you right at the top of An Artful Science’s homepage. The conversation appears like it’s floating and is well-integrated into the website’s quirky design.

Made with Landbot.io , Milo is a button-based chatbot that gives the user limited control over the conversation. However, for what it lacks in conversational abilities it makes up for with its entertaining script.
Milo is a lovable character that speaks and behaves like a longtime friend. The button responses you can choose to respond with are in step with the chatbot’s casual tone.

A tasteful use of GIFs and images spice up the conversation. If you leave the page, Milo asks if you’d like to start again or continue from where you left off.
When you’re done speaking to Milo, you can just keep scrolling. There’s no lingering window in the corner or flashing notification beckoning you back into the conversation.
What you can do:
If you plan for your chatbot to welcome new visitors to your website, try integrating it into the landing page. It’s a rare approach, but that’s what makes it exciting.
Milo greets the user by stating its purpose and asking how the user is doing. Next, it offers a free gift visitors can claim if they continue chatting. Take a leaf out of Milo’s book and introduce your chatbot’s role in its welcome message. Keep your visitors hooked by giving them incentives to further engage with your bot.
5
Erica
- banking chatbot
Erica is like Siri, but for banking. The Bank of America chatbot is voice- and chat-driven so customers can make text or voice commands to check all things bank account related.

The app-exclusive chatbot uses text, images and graphs to communicate a user’s spending habits, recurring charges, account balance, etc.

Its navy blue interface evokes trust and dependability , and Erica’s use of emoji and praise add a human touch to conversations.
What you can do:
Create messages that share unique insights about your user’s habits. Use generated graphs, clear language and the rare emoji for a personalized yet professional feel.
Set expectations about what your chatbot can do by creating an About section similar to Erica’s. Include a few FAQ questions at the beginning of the conversation to help users quickly jump to the information they need.

Want to talk to a human about chatbots?
We'd be happy to answer any questions you have about using chatbots in your business and how to get started.
Book an appointmentBest practices for implementing a chatbot UI
1
Choose the right chatbot platform
Once you have decided on the type of platform, the next step is to find the right one for you.
Some rule-based platforms work exclusively on a multiple-choice basis, without the ability to create specific answers. While it's possible to steer the conversation in certain directions, you can't write answers that would be appropriate for certain questions.
Some (especially newer) platforms, such as ThinkAutomation, expect you to enter the questions and answers in a programming language, which requires a certain affinity for programming.
That's why it's worth choosing an extensively tested platform, as they offer in-depth documentation on tools and tips. You can also join threads and online communities where design options are discussed. This makes troubleshooting a lot easier. Especially if you are new to chatbots.

2
Define personality and tone
Your chatbot is a representative of your brand and is often the first person to greet your customers. It's important to make sure its language matches your corporate identity. You can even use the birth of your digital employee as an opportunity to improve your brand image by giving it a relatable persona.
Our recent study of consumer chatbot perceptions showed us that people prefer bots with human traits. We asked:
What would make your experience chatting with a chatbot more positive?
A respondent answered:
If they reacted in a bit more human fashion. If their responses were more true to life or they were more responsive to language cues.
But how do you create a human personality for a chatbot? Try using screenwriting principles. First of all, define the role of your bot (its purpose), and then create a short background story for it: What's your bot's motivation? What's its specialty? What are its striking personality traits? And last but not least, what name fits this persona?
For now, let's take a look at a great example of bot design: Siri. In giving its voice assistant a lively, engaging personality, Apple has done an excellent job. Siri is truly a cute and funny character.

Wittiness works great for a trendy company like Apple, but it really isn’t for every brand, as an article published by The Manifest points out: “Don’t feel pressured to program humor or street-smarts for audiences that don’t crave those traits. A simple, helpful, and polite robot is the best choice for many brands.”
3
Text like a human
Defining a character is one thing, but bringing them to life with compelling dialogue is another.
We've learned that users want the interaction to feel human. It's important to evoke positive emotions during the conversation.
Vaibhav Verma, UI designer for chatbots, suggests the following: “Taking up the user’s name frequently, greeting him, congratulating him etc. are some practices, which make conversations more personalized.”
Another easy way to evoke human emotion is through the element of surprise. Create a chatbot that is surprisingly smart, funny, empathetic, or all of the above.

4
Design the flow
When chatting, your bot should use prompts to keep visitors engaged and to resolve their request quickly and efficiently. Identifying all possible conversation scenarios and determining how to handle off-topic questions and unclear commands is the biggest challenge.
“It is actually a good idea to spend a lot of time on this step to get close to defining the experience for your users,” Saumya Srivastava recommends.
Define the key terms that your bot is able to “understand,” how it responds and which options you give your visitor to move forward. Chatbot expert Vaibhav Verma explains “If the user does not know what to say, the chatbot must come up with suggested tasks that he can perform for the user.”
5
Keep it flowing
Like real service agents, chatbots sometimes need to wait while they gather information. Instead of radio silence, you can fill the time they spend waiting with fun facts or news and updates about your service or products.
This makes waiting for confirmations or search results - like finding popular cafes in a new city - much more bearable.

6
Integrate visuals and downloads
After text, visuals are the second most important and useful element of designing your chatbot. According to research conducted by 3M, the company behind the famous yellow Post-its, visuals are processed 60,000 times faster than text. This means that using images to illustrate your chatbot's messages is likely to capture your user's interest.
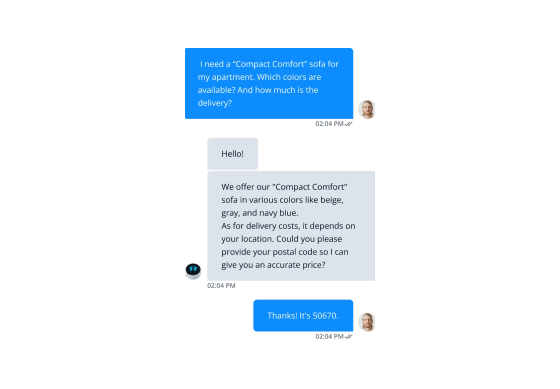
Your chatbot can show your customer a map of the closest stores based on their location, or a room view of the sofa they're interested in for size reference.
Visuals are not only helpful. They're also a great way to put a smile on your visitor's face. Use them in clever ways to add a sense of humor to your conversations.

Use images, brand logos, icons, and other visual graphics in a carousel to highlight important pages on your website. For example, your products, services, and FAQ pages. Users get a combination of a quick visual overview of what you offer and can easily click and explore what's most interesting, with an on-screen chatbot answering their questions.

Some chatbot providers, such as Userlike, even let you send downloads directly in the chat. Whether it be a shipping label, prescription or registration confirmation, a chatbot can send important documents without the help of an agent.
7
Educate users on bot commands
A bot conversation can be exhausting if the user speaks in short sentences. Before chatting, give users instructions on how to quickly resolve their request.

The simplest way to educate is to let users know at the start which command elements are required for a quick search, or to simply ask “What can you do?”
The easiest way to educate users is to let them know at the outset which command elements are required for a quick search, or simply ask, "What can you do?
Some real life examples:

Both companies took different approaches, but both were able to communicate the scope of their bot's capabilities in as few words as possible. This helps avoid overwhelming the customer with options.
8
Find a balance between proactive and reactive
Chatbots can be smart promoters — if you don’t push it.
They can invite visitors to start a conversation with deals and promotions, like after they’ve lingered on a page for 30 seconds: “Hey, just letting you know - if you order within 24 hours, shipping is free. Want a promo code?”
Or let them know about special deals on products they’ve viewed:
“Did you know that we have Nike shoes on sale? Click here to browse :)”
If you decide to use a proactive approach, it’s best to have the chat window pop up in an unobtrusive spot. According to the Gutenberg Diagram, the bottom right corner works best. This will help keep visitors from closing the window before the chatbot can do its thing.

This is also a good opportunity to offer products and services after your customer has accepted your chatbot’s help.
Seems salesy? You're right.
That's why it's all about finding the right balance between responding to customer needs and providing a total service experience.
For example, if the bot helps me find a new monitor but recommends expensive gaming keyboards and video cards, I get annoyed. Those products are potentially relevant, but it's just making assumptions about what I need. On the other hand, if a chatbot suggests a warranty plan or HDMI cables, I might be interested. That's useful to me right now, and in a more reasonable price range.
Finding this balance and creating targeted campaigns and promotions takes some thoughtful planning.
9
Make it easy to switch from bot to human support
Your bot cannot help with every possible query, especially when it comes to complaints or exceptions. That's when your customer needs to talk to a human.
When you design your chatbot, you want to allow for an easy transition from bot to agent. Here's what the conversation flow might look like:

The most effective solution is to connect the bot platform to your live chat software so that the conversation can be easily transferred to a service agent. If you are using an all-in-one solution like Userlike, the chatbot is already integrated into the customer messaging platform, allowing the chatbot and support team to work hand in hand.
AI Automation Hub: Set up a chatbot UI that delivers
At Userlike, we offer AI features combined with our customer messaging solution that achieves what a quality chatbot UI should.
At the heart of the hub is a central knowledge database. Once fed with company data, it provides the AI bot with knowledge. This way, your chatbot automatically becomes part of your service team, answering frequently asked questions or qualifying leads.
If you enable our bot's GPT integration, it can even creatively combine answers from your knowledge base to provide customers with personalized answers. It even remembers the context of the conversation, so it can correctly classify follow-up questions.

If you’re interested in learning more about our AI Automation Hub, start a chat here to talk to a member of our team.


