
Integrare la live chat – 5 passi facili per un avvio rapido
“ Pronto per l’uso tra qualche minuto. .” Se ti occupi per la prima volta di una nuova software, probabilmente ti sentirai sopraffatto da tutte le possibilità e impostazioni che ti offre. Allora quali sono i passi necessari per iniziare con Userlike?
Una live chat dovrebbe essere facile da usare – per tutti. Per come abbiamo creato Userlike non serve essere un’esperta di tecnologia per aggiungere la live chat come addizionale canale di supporto.
Ecco il nostro manuale per i primi passi per l’accesso a Userlike.
1
Integra il tuo Widget-Code
Perchè il tuo Chat-Widget sia visibile sul tuo sito web, dovresti prima implementare il tuo Javascript-Code individuale nell’ HTML del tuo sito:
- Per trovare il tuo codice, apri la Dashboard, scegli il tuo Widget e vai alla scheda ‘installa’.
- Copia il codice del tuo Widget e incollalo nel codice sorgente del tuo sito web, prima del body tag finale.
- Salva le tue modifiche e caricale sul tuo server web.
- Complimenti, ce l’hai fatta! :)
Guardati il nostro video per vedere come funziona in azione.
Se hai un software per l’e-Commerce come Magento, Google Tag Manager o WordPress processo di integrazione funziona diversamente, ma è altrettanto facile. Una guida dettagliata ad ogni integrazione la troverai nei nostri tutorial .
2
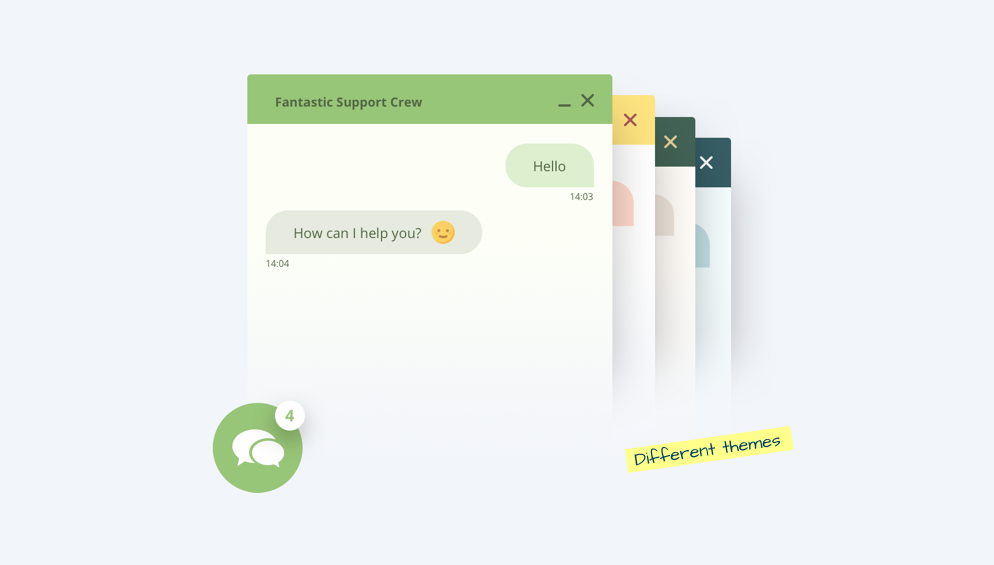
Personalizza il tuo Widget
Adesso che il lavoro tecnico è stato fatto, ci occupiamo di qualche modifica estetica. Il tuo Widget è integrato nel tuo sito web e i tuoi visitatori possono contattarti. Ma forse hai la sensazione che il Widget non si adatti ancora nel modo migliore al tuo sito web.
Un consiglio : Se non vuoi che i tuoi clienti vedano il Widget prima di personalizzarlo e prima che funzioni, potresti farlo anche prima di inserirlo nel tuo sito web.
Una delle funzioni principali di Userlike sono le innumerevoli opzioni con le quali potrai adattare lo stile e il comportamento del tuo Chat-Widget, perchè soddisfi al meglio le tue esigenze.

Testo
Come vorresti accogliere i tuoi clienti? Se gestisci un shop-online di abbigliamento probabilmente ti rivolgerai in modo diverso, che se sei un istituto finanziario Generalmente il tono con il quale la tua azienda comunica, dovrebbe rispecchiarsi anche nel supporto via chat.
Perciò puoi adattare completamente tutti i testi per il tuo Chat-Widget. Se offri un supporto multilingue puoi usare il nostri testi di Widget predefiniti, che per ora sono disponibili in 25 lingue.
Nella Dashboard: Vai al Widget-Editor , scegli il tuo Widget e poi clicca sulla scheda “testo”.
Design
Hai investito tempo e denaro, perchè il tuo sito web sia fantastico. Quindi vorresti anche che il tuo Chat-Widget si adatti al meglio, mentre contemporaneamente attiri l’attenzione del tuo cliente. Perciò, apparte il testo, puoi impostare anche il design del Widget a seconda delle tue esigenze.
Cambia il colore del tuo Chat-Widget, scegli tra delle scritture diverse e usa un Eyecatcher, per mettere la chat più in risalto. Come con i testi, potrai usare una propria scrittura e un proprio colore, per adattare il Widget alla tua identità aziendale.
Puoi anche cambiare la posizione del tuo Widget, p.e. se hai un sigillo sul tuo sito web, che non deve essere coperto dal Widget. Se possibile, ti consigliamo di mettere il Chat Widget in basso all’angolo destro del tuo sito web, dato che clienti si aspettano la finestra di chat in questo posto.
Nella Dashboard: Vai al Widget-Editor , scegli il tuo Widget e clicca sulla scheda “Aspetto”.
Comportamento
Potrai scegliere tra diverse modalità di chat, in base a come vuoi che la tua chat si comporti. Cosa sceglierai dipende da i tuoi obiettivi posti per il servizio.
Se vuoi incoraggiare i tuoi visitatori attivamente per iniziare una chat, il modo proattivo è la scelta migliore. Il Widget appare dopo un certo periodo di tempo, p.e. dopo che il visitatore abbia trascorso 30 secondi sul tuo sito web. Se per esempio prima dell’inizio della chat ti servono alcune informazioni dei clienti, come il numero dell’account o l’indirizzo mail puoi scegliere la modalità di registrazione.
Potrai anche scegliere, cosa succede con la tua chat al di fuori del tuo tempo di servizio. Per esempio, se dovrà essere visualizzato un modulo offline o se non vuoi fare visualizzare la chat affatto.
Nella Dashboard: Vai al Widget-Editor , scegli il tuo Widget, clicca sulla scheda “Chat” e poi su “Comportamento”.
Sappiamo che oggigiorno la protezione dei dati è una tematica fondamentale per la maggior parte delle aziende. Userlike ti offre un’ampia scelta di funzioni che ti permettono di rispettare il RGPD. Un Widget conforme al RGPD è facilissimo. Leggi questo articolo per informarti sulle funzioni sulla protezione dei dati.
3
Aggiungi i tuoi colleghi
Ora ci occupiamo della parte umana dell’equazione – i tuoi operatori! Se offri supporto via chat in un team, prima di iniziare, dovresti aggiungere tutti i tuoi colleghi a Userlike.
Se allestisci il tuo profilo, ti consigliamo di usare sia il nome vero che una foto vera. In questo modo i dialoghi otterranno un impronta personale e ridurrai l’insicurezza di tante persone, quella, di non sapere se via chat parlano con un chatbot o con una vera persona.
Se però vorresti rimanere piuttosto anonimo, puoi anche usare un Alias e usare una delle nostre foto dell’archivio.
Dei Chat-Slots – quante chat puoi avere contemporaneamente – possono sia creare una buona esperienza con la live chat, che danneggiarla. Anche se è possibile avere fino a 10 Chat-Slots contemporaneamente, ti consigliamo di iniziare con 3. Altrimenti rischi di affogare troppo velocemente nel numero dei chat simultanei e non sarai in grado di servire tutti i clienti in modo sufficiente.
Per non doverti stressare, limita i tuoi Chat-Slots. A dipendenza dalle tue conoscenze del prodotto e quanto sei sicuro offrendo servizio tramite chat, potrai adattarlo anche più tardi.
Nella Dashboard: Vai sul tuo profilo in alto nell'angolo destro, scegli la scheda del Chat-Panel e definisci il numero dei tuoi Chat-Slots.
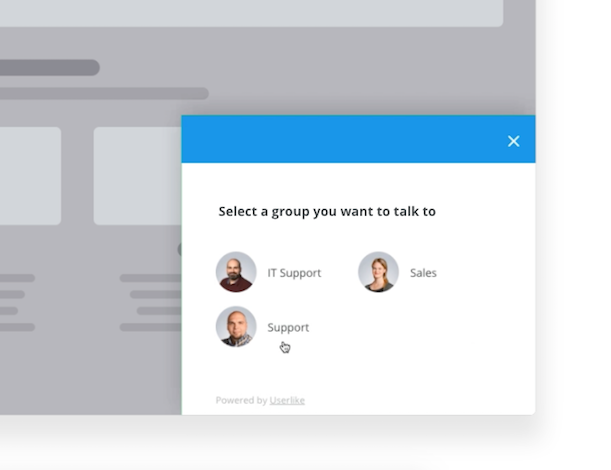
Suddividi il tuo team in gruppi di operatori funzionali p.e. in reparto o in lingue. In questo modo farai scegliere i visitatori con chi vogliono parlare, in modo che saranno indirizzati già dall’inizio all’interlocutore giusto nella chat.

Hai anche la possibilità di dare ruoli diversi ai tuoi operatori, come un Chat-Agent o un Manager. In questo modo potrai limitare l’accesso a diverse parti della Dashboard come p.e. i tuoi dati di Analytics.
Nella Dashboard: Vai su Config > Operatori e aggiungi i tuoi operatori.
4
Integra i tuoi tool di Business
Da Userlike il nostro obiettivo è di creare la migliore esperienza di Live Chat per te. Ma per trarre tutto il potenziale che la Live-Chat offre, usare Add-ons è utile per connettere Userlike con i tuoi tool di business preferiti.

Come canale aggiuntivo, la live-chat si dovrebbe adattare facilmente nel tuo Workflow. Perciò ti offriamo un ampia scelta di integrazioni CRM e di ticket come Salesforce, Pipedrive, Help Scout e altro. Questi ti permettono p.e di spostare le tue informazioni sul cliente a Userlike o di trasmettere delle trascrizioni di chat o dei messaggi-offline da Userlike nel tuo programma CRM.
Le istruzioni per farlo le trovi nei nostri Add-on-tutorial .
5
Divertiti a chattare!!
Adesso che hai implementato il tuo Widget sul tuo sito e hai eseguito tutte le configurazioni rilevanti, sei pronto e potrai iniziare a chattare!
Il Chat-Panel è la cabina di pilotaggio per il tuo supporto. È basato sul browser e non dovrai scaricare niente. Il tuo accesso è tramite la Dashboard.
Una volta che sei nel Chat-Panel, cambia il tuo stato a online, per ricevere la tua prima chat. Se per esempio vuoi fare una piccola pausa e non vuoi ricevere nuove chat, dovrai solamente cambiare lo stato a away . Questa è la nostra modalità di pausa, che ti protegge di ottenere nuove chat, mentre puoi finire tranquillamente le chat correnti.
La chat è un canale divertente e diretto per connetterti con i tuoi visitatori. Scaricati le nostre istruzioni per la comunicazione professionale nel supporto per ricevere le migliori pratiche per la chat.

Vuoi migliorare il rapporto con i tuoi clienti?
Prova Userlike gratuitamente e chatta con i tuoi clienti sul tuo sito web, su Facebook Messenger e Telegram.
Scopri di piùVuoi scoprire di più su Userlike?
Questi sono solo i passi fondamentali e piú importanti per iniziare con Userlike. Ovviamente potrai configurare ancora molto di più, per esempio:
- Le notifiche
- Il routing
- Analytics
- La protezione dei dati
- Il supporto di chat multilingue
- Chat-Butler
Puoi anche dare un’occhiata ai nostri Webinar, per ottenere una dettagliata panoramica sul nostro prodotto e dei consigli pratici dal nostro team di Customer-Success.
Se hai delle domande, contattaci via chat sul nostro sito web o su Messenger . Ti aiutiamo volentieri :)
Non hai ancora un Userlike-account? Iscriviti gratuitamente qui .

