
Using Website Chat for Customer Service – Channel Breakdown Part 3
Channel architecture is one of the most important parts of customer experience design. What contact channels do you offer at what part of the customer journey?
Too many companies default to email and phone, frustrating their customers, employees and bottom line.

Today we’re diving into one of our favorite channels, one that has accompanied the rise of e-commerce: website chat.
Online shopping offered plenty of benefits, but it lacked the human factor that we know from offline shopping. If you had a question, there was no one around to help.
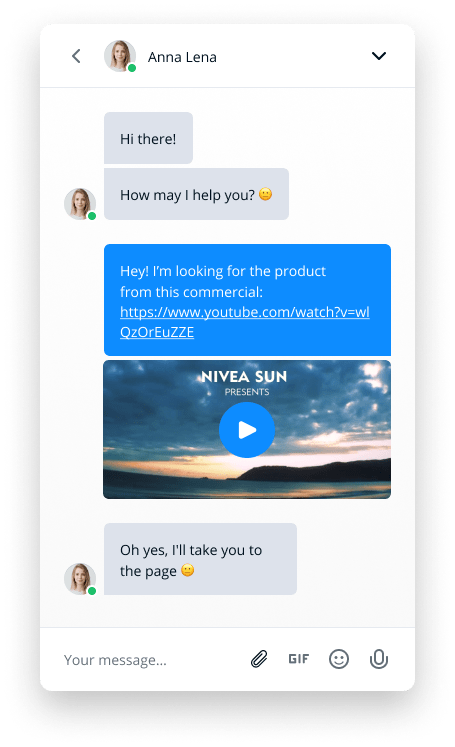
Website chat solved this problem through an embedded chat box that could accompany a visitor throughout their entire website experience. Suddenly, help was just one click away.
Let’s look at the strengths, weaknesses and best practices for this channel.
Strengths
Speed & accessibility. There’s a reason that Google is constantly pushing the web for faster loading times. Speed matters. There is no other factor that has such a big impact on user experience.
When it comes to service channels, nothing is as fast as website chat. One click and you’re talking to a support agent. Agents can handle multiple requests at the same time, which also means that there’s no need for queuing.
Lower service costs. Traditionally, faster support meant higher expenses. To offer instant, queue-less phone support, you’d need to staff your support team for peak hours. Which meant high support costs and lots of idle time for your agents.
Website chat broke this paradigm, as it allowed for one agent to help multiple customers simultaneously. Especially when an agent becomes proficient in the use of canned messages, their productivity can skyrocket.

The instant documentation of chat also leads to fewer misunderstandings and follow-up issues.
Sales and leads. Businesses are likely to experience an increase in sales and conversions when they implement website chat on their website. This is because crucial questions related to buying decisions can be answered there and then without requiring the customers to pause their website flow.
Weaknesses
High expectations. With website chat, speed is of the essence. Ideally, a first reply is given within 30-60 seconds. The first response time is highly important here, as it’s the first sign of life – an indication that there is someone on the other end to help.
Trolls. Its anonymity makes website chat a low-barrier and powerful channel for first contact, but it also leaves you more vulnerable to trolls. This is why many chat tools offer the option to enable a registration form to filter out low-quality chats.
With Userlike, you can also block a contact with just one click in the contact details. Once they’re blocked, their messages won’t reach your support team anymore. If you wish to unblock a contact, that’s possible at any time too.
Pressure to be online. To offer live chat, one needs to be online. This can be a challenge for smaller businesses without dedicated support teams. Userlike mitigates some of this pressure with synchronous - asynchronous messaging. When both sides are online, it works just like live chat. But when you or your visitor are offline, you have the option to respond at a later time and the customer will be notified of your answer via email.
Best practices
1
Start with one chat slot per agent, then work your way up
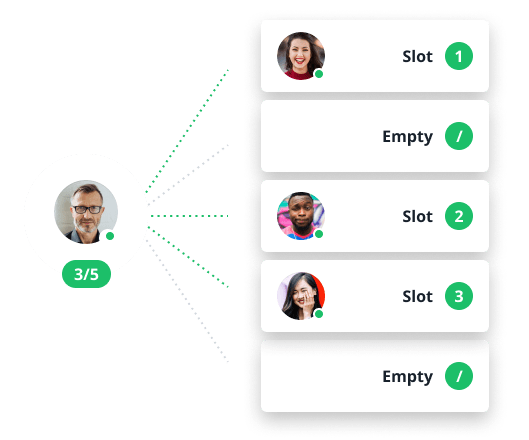
We’ve covered that chat is more efficient than phone because one agent can support multiple customers simultaneously. But chat is also a new channel that agents will have to get used to, which is why we always recommend newbies to start with one chat slot.

Once they get the hang of it, they can expand to two, then three. With Userlike, agents can have up to 10 chat slots, but we recommend using a maximum of five.
2
Obsess over first response time
When a customer sends a message via website chat, the first thing they want to know is whether there is actually someone on the other side to help.

New chat agents often make the mistake of answering the question right away – as if they were answering an email. This will result in a low first response time.
Instead, when a customer starts a chat, reply as fast as possible with a simple “Hi!” or “Hi, how may I help you :)” You could also set up a canned welcome message for this. That way you immediately let the customer know that help has arrived.
3
Share the actions you’re taking
Sometimes to solve a chat request, you will need to search for a solution or consult with a colleague. In a phone call, those actions would be clearly communicated. In a chat, agents sometimes forget to let the customer know.
Because of this lack of feedback, it’s good practice to always let your customer know which actions you are taking. Customers generally don’t have any issue waiting while you solve their issue, but they do want to know what they're waiting for.
A simple “Let me just look that up for you” is enough to ease the other side.
4
Use macros as templates
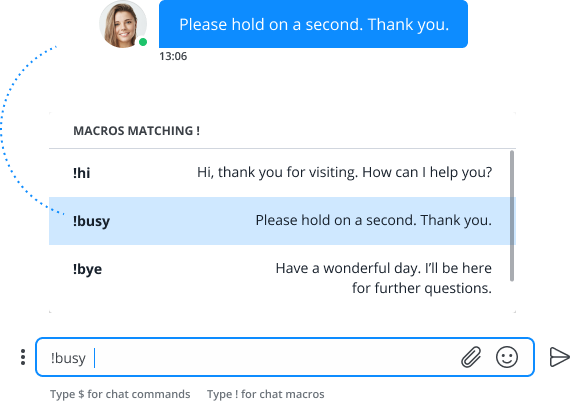
In live chat, canned messages are a great timesaver. They also increase accuracy and consistency.
These are pre-written messages that save you from having to write the same reply over and over again. In many service settings, customer requests follow the Pareto principle: 80% of the questions can be solved with 20% of the answers. By using canned messages, you can set up the perfect message once and you’ll appear fast and smart over and over again 🤓
Most chat tools have built-in functionality for canned messages, or what we at Userlike call chat macros. Alternatively, you can use an app like TextExpander, which turns keyword combinations into whatever canned message you’ve set up.
With Userlike, you can choose to send a canned message directly, or to use it as a template. In our experience, it’s almost always better to use a canned message as a template and tailor it to the conversation.
5
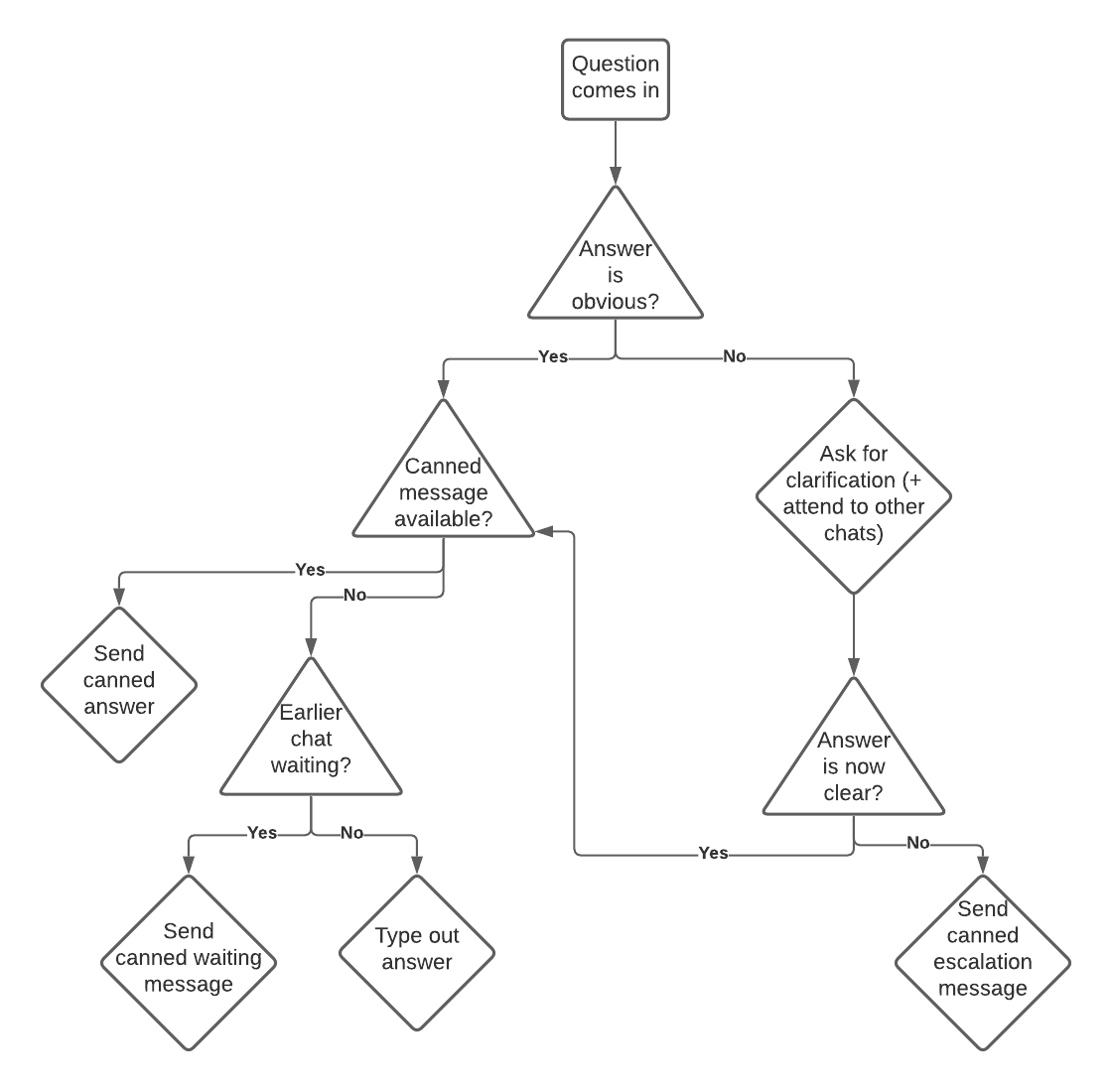
Use the Userlike scenario tree
When questions come in through email, agents have the time to search through documentation. With website chat, the pressure to offer an instant answer can appear higher, similar to phone support.
This can cause stress for some agents. What can help is setting up simple decision tree scenarios. For example:

By relying on such tree-based scenario planning, you can be confident that you will be able to cover all possible cases.
Customers won’t be angry at you for not having an instant answer. All they care about is for someone to get the answer for them.
6
Connect to your internal chat solution
It can happen that your chat agent(s) forget to log in, or all their chat slots are fully booked. In such cases, it’s handy to have a real-time update for the rest of the team so that they can jump in.
Internal chat collaboration tools like Slack and Microsoft Teams are ideal for this. Multiple team members will see the notification, and they can easily coordinate who jumps in.
7
Set up proactive chat based on average page time
Most chat solutions offer a proactive chat function with which you can proactively send a message to website visitors and engage them to start a chat with you. These proactive invites can be based on how long a visitor spends on a certain page.

The most effective use of this feature is to look at your analytics tool of choice (say, Google Analytics) and check what the average time spent on a certain page is. When people spend a lot more time on that page, it could indicate that they have a question.
Say the average time on a page is three minutes. You could then set your proactive invite to four minutes to prevent any unanswered questions from getting in the way of a sale.
8
Avoid email-like messages
Customers love live chat because they get fast answers to their questions. Instead of writing a lengthy paragraph explaining all possible solution steps, it’s better to press enter after one or two sentences to allow for natural breaks in the conversation.
Not only do long blocks of text compromise readability, they also hurt the perceived speediness of live chat since the customer has to wait longer for an answer.
9
Always offer to send the transcript to their email address
A good way to close a conversation is to offer to send the transcript of the conversation to the customer’s email address.

Firstly, if you didn’t already have it, this option allows you to get their email address — Which could be valuable, say, when it concerns an interesting lead.
Secondly, this prevents any unnecessary follow-ups. One issue with phone support is that you’re relying on your customer’s memory. There is no documentation, so they cannot read back on what was said. This can lead to customers coming back again for extra clarification. A transcript sent to their email address can “forward-resolve” this issue.
10
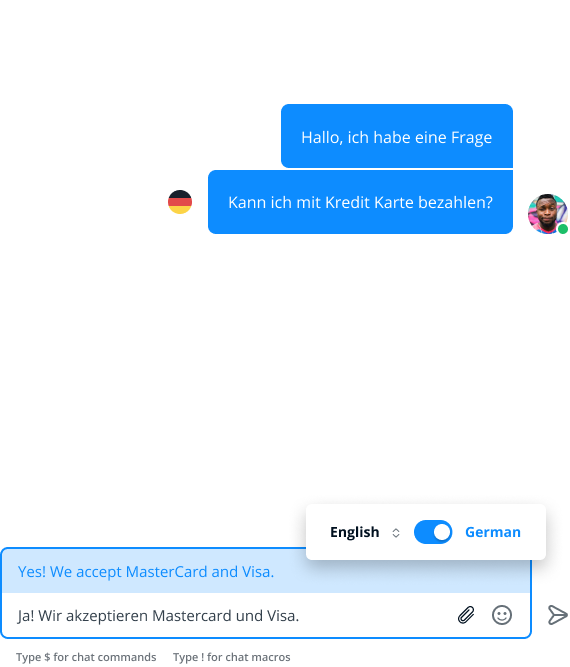
Indicate when you’re using live translation
One of our most popular features is Live Translation, which allows agents to chat with customers that speak another language. You flip a switch and your, say, German words will be translated to French, while your customer’s French words will be translated to German.

Even though this works remarkably well, it’s still machine-based translations and mistakes can happen. That’s why before using this feature, it’s good practice to send the customer a canned message indicating that you are using machine translation to help them.
11
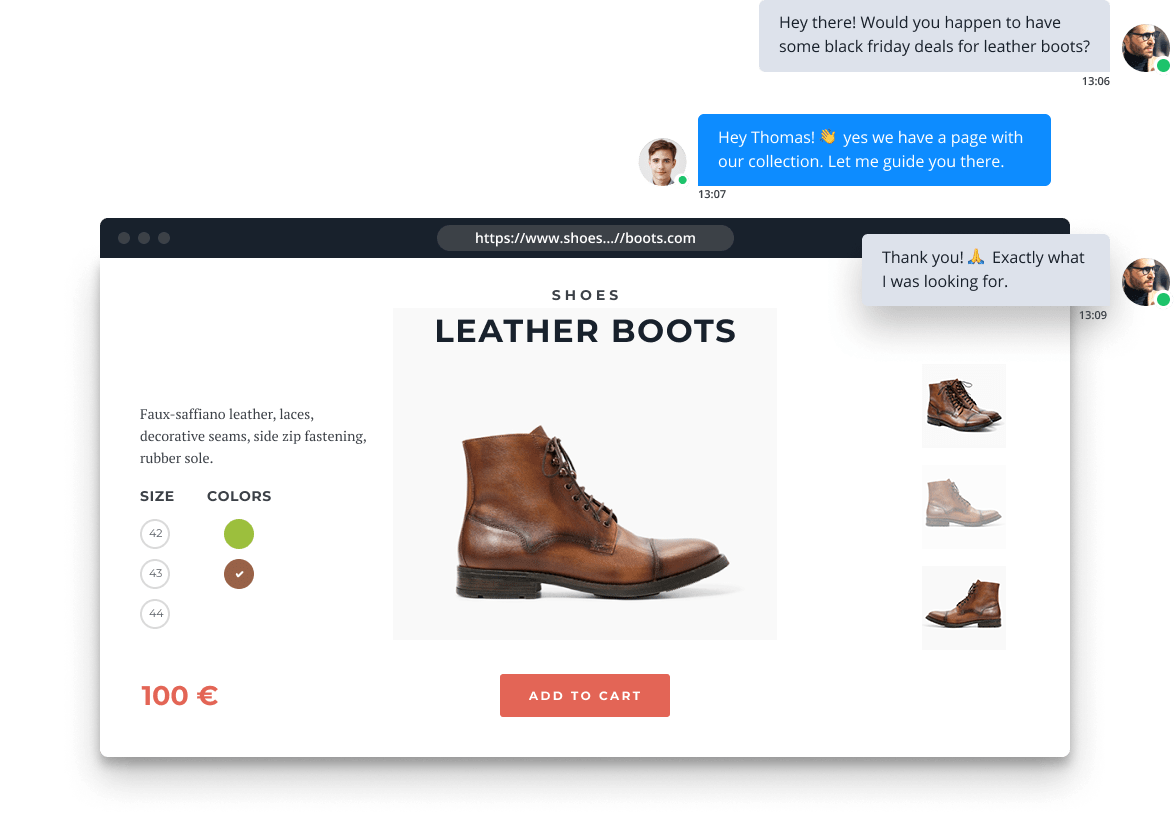
Indicate before using On Page Guidance
Userlike’s On Page Guidance feature allows agents to take web visitors by the hand and “push” them to the right page of your website.

This type of co-browsing can be very convenient, as the customer does not have to do the navigating themselves. But if it’s done without a warning, it can also feel intrusive. So always clearly indicate before using it, preferably with a canned message.
12
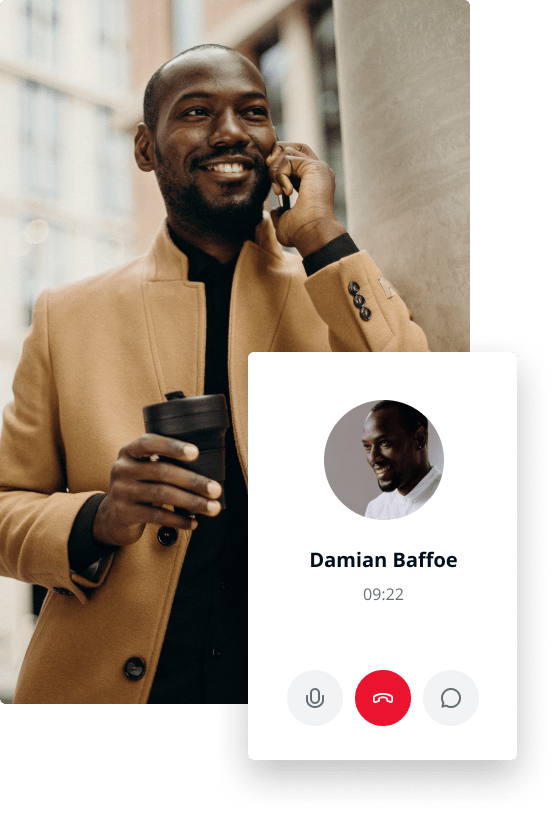
Escalate to a call for leads or complex issues
Website chat is the perfect channel for starting the conversation and answering simple questions.

It’s common, however, that you’re in a chat and you notice that it would be helpful to switch to a call. This could be because the issue at hand is too complex or because you notice that you have a potential lead in the chat.
Phone calls are useful for clarifying complex topics due to their real-time back-and-forths, and they are also the best channel for building trust and customer rapport.
With Userlike’s Calls feature, you can escalate from a live chat conversation to an audio or video call. During this call, you and your customer can also engage in screen sharing, which can be invaluable for delivering web support.
13
Add notes for future reference
Most of the time, chat conversations are followed up in one way or another. The conversation could be proofread for internal quality assurance, used as a basis for a sales quote, forwarded to a colleague to wrap things up, etc.

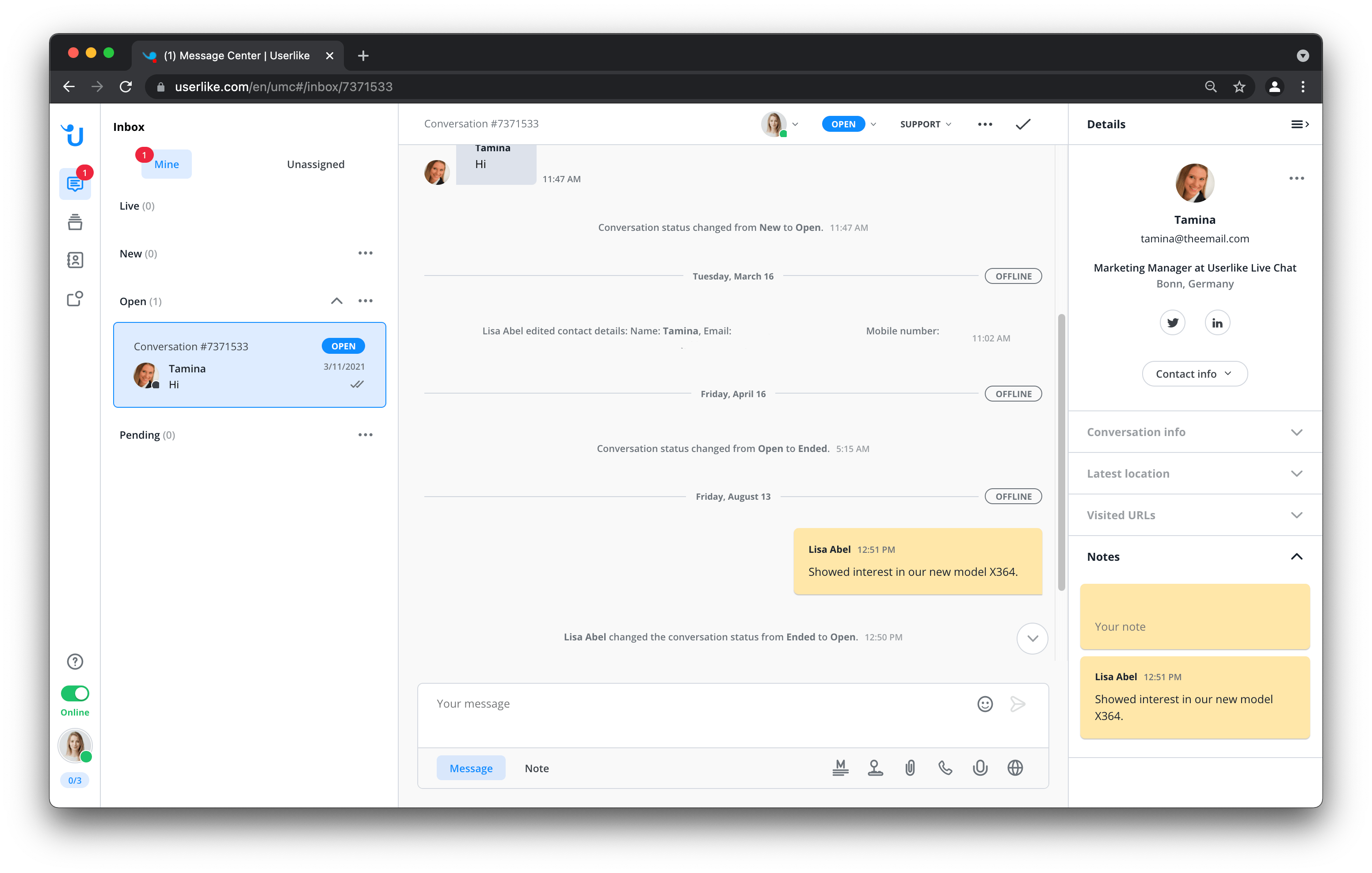
In all these cases, it’s helpful to have some meta information. A note that summarizes and gives context to the conversation. In Userlike’s Message Center, agents can add yellow post-it notes to conversations.
For example, the note could say: “Potential Enterprise customer. Especially interested in our data privacy setup.” This gives guidance and clarity to the sales rep that follows up.
14
Name your conversation for good documentation
For similar purposes, it’s good practice to give a relevant title to the customer conversation. Your customer won’t see this title, but it helps to e.g. relocate it when you’re going through your conversation overview.
15
Don’t reply before the customer sends their question
Some chat solutions offer a feature to see what the customer is typing before the message is sent. This allows you to search for relevant information and prepare an answer ahead of time.
However, the key is to not “reply” before the customer has sent their question, as this comes across as invasive.
16
Educate then provide instant help
If a customer asks you how to do something, you want your explanation to achieve two things: 1) educate the customer and 2) help the customer. Then they don’t have to contact you again and again about the same issue. Here’s how we approach chat support at Userlike:
- We provide instructions for solving the problem: “To change the wording of your inactivity messages, go to ‘Widgets’ > ‘Wording’ > ‘Inactivity’ in the Dashboard (widget overview)”.
- We make it easy for the customer by sending the link to e.g. the widget overview: “You can find it here https://www.userlike.com/en/dashboard/um/config/um_widget/overview”
Website chat: your digital storefront
In the 2020s, your website remains your most important piece of digital real estate. The time that your customers spend exploring your website is when they are most valuable.
Website chat is the optimal channel to reach your customers at this crucial stage, allowing you to assist them throughout their entire website experience. You’ll also prevent unanswered questions from standing in the way of sales or conversions.
At Userlike, we’ve built our solution around website chat and mobile messaging. When customers are on your website, live chat is the best channel for immediate assistance. But you also need a way to offer support for when they are going about their day, and messaging apps are the perfect fit.
If you’re interested, sign up for a free trial today.

