
Comment configurer votre chat en ligne - 5 étapes simples pour un lancement rapide
"Soyez opérationnel en seulement quelques minutes." En vous abonnant pour la première fois à un nouveau logiciel, il se peut cependant que vous vous sentiez d’abord submergé par les nombreux choix et paramètres proposés. Quelles sont les étapes à suivre pour se lancer avec Userlike?
Le chat en ligne se doit d'être accessible à tous. Nous avons conçu Userlike de façon à ce que vous n'ayez pas besoin d'être un technicien pour ajouter notre chat en ligne à votre pile de support.
Voici notre guide d'expert décrivant les toutes premières étapes à suivre pour vous lancer dans l'expérience Userlike.
1
Intégrez votre code Widget
Pour que votre Chat Widget soit visible sur votre site web, vous devez d'abord implémenter votre code Javascript dans le HTML de votre site:
- Pour trouver votre code, rendez-vous sur le tableau de bord (Dashboard), sélectionnez votre Widget, puis cliquez sur l'onglet Installer.
- Copiez le code de votre Widget et collez-le dans le code source de votre site, juste avant la balise body de fermeture.
- Sauvegardez vos modifications et chargez-les sur votre serveur web.
- Félicitations, c'est fait! :)
Jetez un coup d'œil à notre vidéo ci-dessous pour voir à quoi cela ressemble en pratique.
Si vous utilisez un logiciel de boutique comme Magento, Google Tag Manager ou WordPress , le processus d'intégration fonctionne un peu différemment, mais c'est tout aussi simple. Vous trouverez des instructions détaillées pour chaque intégration dans nos tutoriels .
2
Personnalisez votre Widget
Maintenant que le travail technique est terminé, il est temps de peaufiner un peu l'esthétique de votre Widget. Celui-ci est intégré sur votre site et vos visiteurs peuvent commencer à vous contacter. Mais vous pourriez toutefois avoir l'impression qu'il ne s'intègre pas encore parfaitement à votre site Web.
Astuce: Si vous ne voulez pas que vos visiteurs voient le Chat Widget avant qu'il ait été ajusté et fonctionne exactement comme vous le souhaitez, vous pouvez également effectuer cette étape avant de l'installer sur votre site.
L'une des fonctionnalités de base de Userlike est la multitude d'options dont vous disposez pour ajuster le style et le comportement de votre Chat Widget, afin qu'il réponde parfaitement à vos besoins.

Libellé
De quelle manière souhaitez-vous aborder vos visiteurs? Si vous exploitez une boutique en ligne de streetwear , votre méthode d'approche sera probablement différente de celle que vous suivriez si vous étiez une institution financière . En règle générale, le ton avec lequel votre entreprise communique devrait également se refléter dans votre support de chat.
C'est pourquoi vous pouvez ajuster entièrement tous les textes visibles de votre Chat Widget. Si vous offrez un support multilingue , vous avez la possibilité d'utiliser nos textes de Widget par défaut qui sont actuellement disponibles dans 25 langues.
Dans le Dashboard: Rendez-vous sur l' Éditeur de Widget , sélectionnez votre Widget, puis dirigez-vous vers l'onglet "Libellé".
Design
Vous avez consacré du temps et de l'argent à la création d'un site web qui vous ressemble. Vous voulez que votre Chat Widget s'intègre parfaitement, tout en restant suffisamment accrocheur pour que vos visiteurs le remarquent. Pour ce faire, en plus du texte, vous avez la possibilité d'adapter entièrement le design de votre Widget selon vos souhaits.
Ajustez la couleur de votre Chat Widget, choisissez entre différentes polices et configurez un Eyecatcher pour attirer davantage l'attention sur votre chat. Comme pour le libellé, vous pouvez utiliser votre police et vos couleurs personnalisées pour aligner votre Widget à votre identité de marque.
Vous pouvez également ajuster la position de votre Widget, pour éviter par exemple, qu'un badge ne soit caché sous le Widget sur votre site. Dans la mesure du possible, nous vous recommandons de placer votre Chat Widget dans le coin inférieur droit, car c'est là que les clients s'attendent à trouver une fenêtre de chat.
Dans le Dashboard: Rendez-vous sur l' Éditeur de Widget , sélectionnez votre Widget, puis dirigez-vous vers l'onglet "Apparence".
Comportement
Vous pouvez choisir parmi différents types de modes de chat, suivant la façon dont vous voulez que votre chat se comporte. Votre décision dépend des objectifs que vous vous êtes fixés pour votre service.
Si vous voulez inciter activement vos visiteurs à engager un chat, le Mode Proactif est le meilleur choix. Le Widget apparaîtra alors après un délai d'attente défini, par exemple, après 30 secondes de navigation du visiteur sur votre site. Vous pouvez également sélectionner le Mode Inscription si vous avez besoin d'informations client spécifiques avant un chat, comme leur numéro de compte ou leur adresse e-mail.
Vous pouvez également déterminer quel sera le comportement du chat en dehors de vos heures de service, comme afficher un formulaire hors ligne ou masquer le chat.
Dans le Dashboard: Rendez-vous sur l' Éditeur de Widget , sélectionnez votre Widget, puis dirigez-vous vers l'onglet "Comportement".
Nous savons que la confidentialité des données est un sujet d'importance cruciale pour la plupart des entreprises. Userlike offre une large sélection de fonctions vous permettant d'adhérer au RGPD. La mise en place d'un Widget conforme au RGPD est un jeu d'enfant. Retrouvez nos fonctionnalités de confidentialité dans cet article .
3
Ajoutez des coéquipiers
Passons maintenant à la partie humaine de l'équation - vos Opérateurs! Si vous offrez un support de chat d'équipe, il faut ajouter toute la team à Userlike avant de commencer à chatter.
Lors de la configuration de votre profil, nous vous recommandons d'utiliser votre vrai nom ainsi qu'une photo de vous. Cela donne une touche plus personnelle à vos conversations et permet d'éliminer l'incertitude que beaucoup de gens ont de savoir s'ils parlent à un chatbot ou à une personne.
Mais vous pouvez aussi choisir un pseudonyme et opter pour l'une de nos photos d'archives, si vous préférez rester anonyme.
Les slots de chat - le nombre de chats possibles simultanément - peuvent faire ou défaire votre expérience de chat. Bien qu'il soit possible d'avoir jusqu'à 10 créneaux de chat, nous vous suggérons de commencer par 3, pour vous éviter d'être trop vite submergé par le nombre de chats entrants et de ne plus être en mesure de servir tous vos clients dans un laps de temps convenable.
Pour vous épargner ce stress, plafonnez vos slots de chat. En fonction de votre connaissance du produit et de votre aisance sur le chat, vous pourrez toujours les ajuster ultérieurement.
Dans le Dashboard: Rendez-vous sur votre profil dans le coin supérieur droit, sélectionnez l'onglet Chat Panel et définissez le nombre de slots de chat que vous souhaitez avoir.
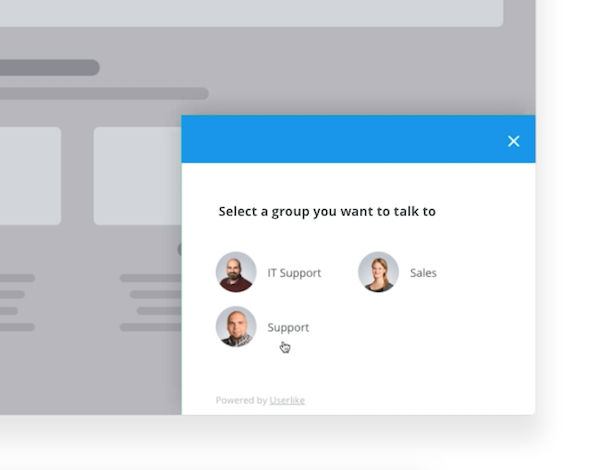
Organisez votre équipe en groupes d'Opérateurs fonctionnels, par exemple selon leur(s) département(s) ou leur(s) langue(s). De cette façon, vous laissez la possibilité à vos visiteurs de choisir à qui ils veulent s'adresser. Ils se rendront ainsi directement vers la personne de contact qui leur convient en début de chat.

Vous pouvez également affecter différents rôles à vos Opérateurs, tels que ceux d'Agent ou de Manager. Cela vous permet de restreindre l'accès à certaines parties du Dashboard, comme par exemple celui à vos Analytics.
Dans le Dashboard: Rendez-vous dans Configuration > Opérateurs et ajoutez vos Opérateurs.
4
Intégrez vos outils métiers
Chez Userlike, notre objectif est de vous offrir la meilleure expérience de chat en ligne possible. Pour utiliser tout le potentiel des offres de chat en ligne, l'utilisation d'add-ons est néanmoins avantageuse pour connecter Userlike à vos outils professionnels favoris.

En tant que canal additionnel, le chat en ligne devrait s'intégrer de manière transparente à votre flux de travail existant. C'est pourquoi nous proposons une large gamme d'intégrations de CRM et de tickets , tels que Salesforce, Pipedrive, Help Scout, et plus encore. Ces derniers vous permettent, par exemple, de transférer vos informations d'utilisateur vers Userlike et d'extraire les transcriptions de chat et les messages hors ligne vers votre CRM.
Vous découvrirez comment procéder dans nos tutoriels d'add-ons .
5
Régalez-vous sur le chat!
Maintenant que vous avez implémenté votre Widget sur votre site web et fait toutes les configurations nécessaires, vous pouvez commencer à chatter!
Le Chat Panel est votre cockpit de support. Il est basé sur un navigateur, ce qui vous évite d'avoir à télécharger quoi que ce soit. Il suffit d'y accéder depuis le tableau de bord.
Une fois sur le Chat Panel, passez votre statut en ligne pour pouvoir obtenir votre premier chat. Si vous avez besoin de faire une pause et ne souhaitez pas recevoir de nouveaux chats, vous pouvez passer en mode absent. C'est notre mode pause qui vous permettra de ne pas obtenir de chat entrants alors que vous avez d'autres chat en cours.
Le chat est un canal amusant et direct qui vous permet de communiquer avec vos visiteurs. Pour connaître les meilleures pratiques en matière de chat, téléchargez notre guide sur la communication professionnelle dans le support.

Guide gratuit de la communication professionnelle dans le support client
Téléchargez notre guide gratuit et perfectionnez vos compétences en communication cross-canal.
Recevez votre guideVous voulez en savoir plus sur Userlike?
Les étapes présentées ci-dessus représentent les étapes de base les plus importantes pour vous aider à bien démarrer. Il existe évidemment des options beaucoup plus avancées à configurer, telles que:
- Les notifications
- Le routage
- Analytics
- La confidentialité des données
- La prise en charge du chat multilingue
- Le Chat Butler
Vous pouvez également consulter nos webinaires pour obtenir une explication détaillée du produit ainsi que des conseils pratiques de notre équipe de Succès Client.
Si vous avez des questions, n'hésitez pas à nous contacter via le chat sur notre site internet ou sur notre Messenger . Nous serions ravis de pouvoir vous venir en aide :-)
Vous n'avez pas encore de compte Userlike? Inscrivez-vous gratuitement ici .

