
Comment ajouter un chat en ligne à votre site Squarespace – Userlike et Squarespace
L'ajout du chat en ligne à Squarespace est une opération simple. Suivez notre processus en trois étapes et soyez opérationnel en seulement quelques minutes.
Squarespace est une puissante plateforme tout-en-un pour établir une présence en ligne. Une fois votre site créé à votre image avec Squarespace, vous pourrez améliorer votre expérience client en y ajoutant un chat en ligne.
L'intégration un chat en ligne à Squarespace est un jeu d'enfant. Dans ce tutoriel, nous vous montrons comment fonctionne l'ajout du chat en ligne à Squarespace avec Userlike .
Userlike est une solution de chat en ligne qui met l'accent sur le design et la fonctionnalité. Ainsi votre fenêtre de chat pourra s'adapter parfaitement au style de votre site web.
1
S'inscrire sur Userlike
La première chose à faire est de créer un nouveau compte . Aucune information de facturation n'est requise. En vous inscrivant à Userlike, vous bénéficiez d'un essai gratuit de 14 jours vous permettant de découvrir les fonctionnalités de notre forfait Premium. Au terme de la période d'essai, votre compte passe automatiquement au forfait Free (gratuit). Vous pouvez donc l'essayer sans prendre de risque.
2
Adapter le chat à votre marque
Avant d'ajouter un chat en ligne à votre site web, vous voudrez d’abord vous assurer que son apparence et son comportement se marient parfaitement avec votre site. Passons rapidement en revue les éléments de base.
Sur le Dashboard de Userlike, vous pouvez configurer votre profil d'opérateur. Nous vous recommandons de télécharger une photo - il est toujours préférable de mettre un visage sur un nom.
Examinons maintenant le Website Messenger. C'est la boîte de chat qui apparaît sur votre site et que vos visiteurs utilisent pour entrer en contact avec vous.

Vous avez probablement investi beaucoup de temps dans la conception d'une belle boutique Squarespace. Nous tenons bien sûr à ce que le Website Messenger s'y intègre parfaitement. Ajustez les couleurs et le texte pour adapter le chat à votre marque. Vous trouverez vos modifications dans ce petit aperçu.
Voici les ajustements les plus importants. Vous pourrez toujours revenir en arrière et adapter vos paramètres. Mais pour l'instant, le Messenger me convient tel qu’il est et je peux donc l'ajouter à mon site!
3
Intégrer le chat sur Squarespace
Pour cette dernière étape, rendez-vous sur l'onglet installation. Ne vous inquiétez pas, c'est vraiment très facile. Laissez-moi vous montrer.
- Vous trouverez votre code unique sur votre Dashboard Userlike . Rendez-vous sur l’éditeur de widget, sélectionnez le widget et allez ensuite sur l’onglet Installer.
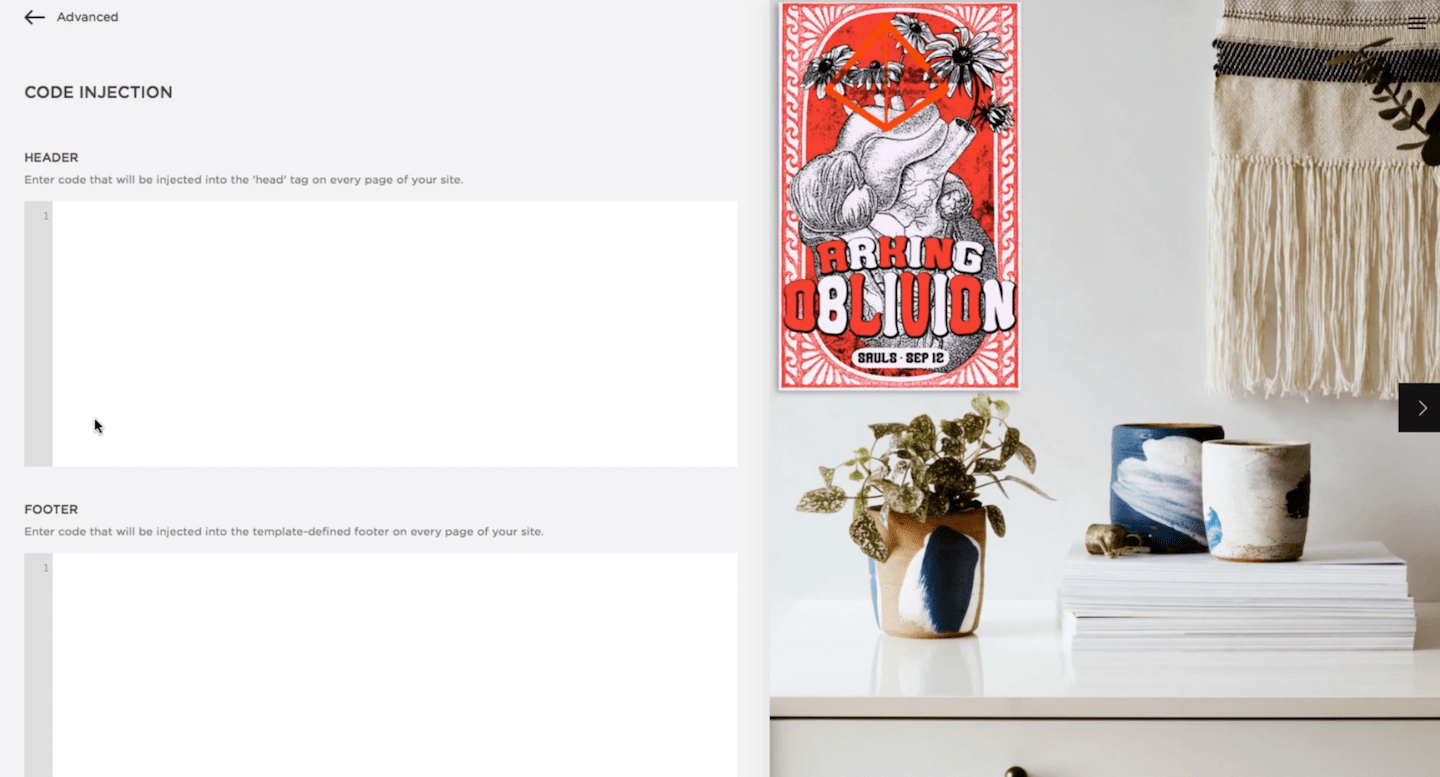
- Rendez-vous sur la page des paramètres de votre Dashboard Squarespace . Sélectionnez "Code Injection" dans le menu.
- Collez votre code widget Userlike dans la section de bas de page.

Sauvegardez vos modifications après avoir copié-collé votre code... et le tour est joué!
Vous pouvez commencer à chatter!
Le chat widget sera désormais visible sur votre site web et vous pourrez commencer à chatter avec vos visiteurs en vous connectant au Message Center.
Si vous avez des questions, n'hésitez pas à nous contacter sur le chat de notre site web, nous nous ferons un plaisir de répondre à vos questions.
Userlike est l'un des logiciels de chat les plus populaires et de nombreuses grandes entreprises nous font confiance pour leurs communication client.
Userlike offre de nombreux avantages, comme une version gratuite complète qui vous permet d'accéder à un nombre illimité de chats et à toutes les fonctionnalités dont vous avez besoin pour le support par chat en ligne d’une petite entreprise. Pour les moyennes et grandes entreprises, les forfaits Premium offrent de nombreuses options avancées telles que la personnalisation, le routage intelligent et l'intégration avec des applications de messagerie comme WhatsApp et bien d'autres encore.

